- [ MrIcon ] で作成した、
アイコンを使用して、「Google ツールバー」のカスタムボタンを作成することができます。
- カスタムボタンとは、ブックマークと同様に、ウェブサイトをブラウザに表示したり、
検索ボックスに入力したテキストの検索をそのページの検索エンジンで実行することができるボタンです。

※Google ツールバー API 公式情報は、 こちら にあります。
こちら にあります。
- 「Google ツールバー」のインストール
 こちら より、
「Google ツールバー」(4.0 以降) をインストールします。
こちら より、
「Google ツールバー」(4.0 以降) をインストールします。
- システム要件:
- Windows 2000/XP
- Internet Explorer 6.0+ に対応
- アイコンの作成
- [ MrIcon ] で、
アイコン(16x16)を作成します。
「Google ツールバー」のカスタムボタンに表示されるアイコンサイズは、16x16 です。 それ以外のサイズのアイコンの場合は、強制的にリサイズして表示されます。
- ダウンロードしたファイル( zip アーカイブ)を、解凍します。
- [ MrIcon ] で、
アイコン(16x16)を作成します。
- カスタムボタンを作成する
カスタムボタンを作成するには、いくつかの方法がありますが、ここでは、サイトにアクセスするだけの最も単純なカスタムボタンを、手動で作成します。
※その他の作成方法、追加方法、および、さらに高度なボタンの作成方法は、
 こちら をご覧ください。
こちら をご覧ください。
- 作成したカスタムボタンを公開する
作成したカスタムボタンは、自分だけで使用することも可能ですが、ここでは、ご自身のWEBサイトで公開する方法について述べます。
- 作成した<xml>ファイルを、サーバーにアップします。
ボタンがアクセスするドメインと同じドメインにホストされている場合、"公式" なものと認められますので、この方が望ましいでしょう。
- サイトからボタンにリンクを貼る。(インストールリンクの作成)
<a href="http://toolbar.google.com/buttons/add?url=○○○">Google ツールバーにカスタムボタンを追加</a>
「○○○」の部分は、カスタムボタンの <xml>ファイルが存在する URL で、http からはじまる絶対アドレスです。
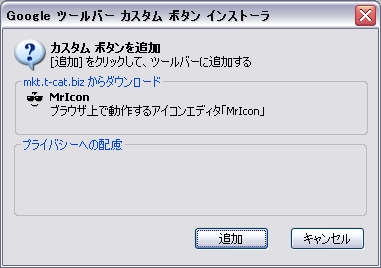
- カスタムボタンのインストール。
作成した、インストールリンクをクリックします。
Google ツールバー 4 のユーザーがそのリンクをクリックすると、設定されたボタンをインストールできることを通知するメッセージが表示されます。

ユーザーが互換性のあるツールバーをインストールしていない場合は、Google ツールバーのダウンロードのページが表示されます。Google ツールバーがインストールされると、カスタム ボタンは自動的に追加されます。
- 作成した<xml>ファイルを、サーバーにアップします。
- 自作のボタンを Google ボタン ギャラリー に追加する
自作のボタンを Google の ボタンギャラリー に追加することで、世界中の人々に自分の新しいボタンを知らせることができます。 ボタンが Google の
ボタンギャラリー に追加することで、世界中の人々に自分の新しいボタンを知らせることができます。 ボタンが Google の  編集ガイドライン に準拠している必要があります
編集ガイドライン に準拠している必要があります
 申請フォーム に記入し、ボタンの詳細を Google にお知らせます。
申請フォーム に記入し、ボタンの詳細を Google にお知らせます。
- カスタムボタンのサンプル
当ウェブサイトで公開している Google カスタムボタン です。
 mkt.t-cat.biz
mkt.t-cat.biz
 ブラウザ上で動作するアイコンエディタ「MrIcon」
ブラウザ上で動作するアイコンエディタ「MrIcon」
 MrIcon HELP
MrIcon HELP
MrIcon HELP の検索エンジンで検索できる機能を付加した カスタム検索ボタン です。